今回は日記&忘備録?みたいな感じです。ここ最近はブログのカスタマイズをめちゃめちゃ頑張っていて、全体的にかなり色々と変わりました
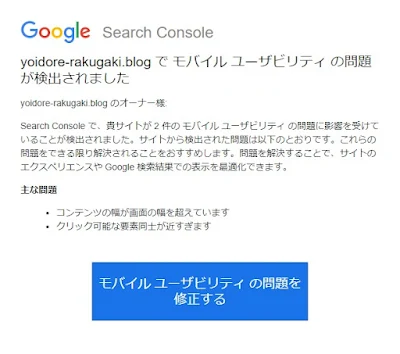
きっかけは先月の9/17にGoogle Search Consoleから届いた1件のメールでした
ここから約1ヶ月もの間、あーでもないこーでもないと解決に向けて修正したり、ずっと放置してた気になってたデザインなどを見直したりと奮闘していました
その結果だいぶ満足の行く感じに仕上がってきたと思うので、忘れないうちに変えた部分についてメモがてら書き残してみようと思います
筆者はHTMLだのコードだの全然わからんな感じなので内容はふんわりしていますが、そこはご容赦していただければ幸いです
ちなみに当ブログはブログサービスはBlogger、テーマはQOOQを使用させていただいております
ブログの改善に向けて奮闘した話
前々から少しずつ特にモバイルのページで改善が必要と出たページが増えていて、どうにかならないものかと思いながらも長らく放置していました
現在このブログはおよそ100件の記事があるのですが、この時改善が必要なページが20件を越えた状態が続いていてある意味?安定していました
それが今月10月に入った途端、急に改善な必要なページが増加しなんと68件に・・
ページエクスペリエンスの良好なページがモバイルだと30%台にまで落ち込み、これはさすがにまずいなと思い本腰入れて調べ始めました
このブログで指摘されていたのは「CLSに関する問題:0.1超(モバイル)」とかいうやつだったのですが
これはレイアウトのズレがどのくらい起きているかという数値で、画像などのコンテンツの幅とか高さがきちんと指定されてなかったりずれていたりすると起こる他、ページの読み込みが遅いと起きることもある模様
とりあえずPageSpeed InsightsでURLを検査してみると・・
CLSとやらも然ることながらこれは色々とやばいのでは?
なんなら始めなんかもっとひどくてパフォーマンスが20切ってました
そこから現在に至るまで約20日
ようやく、本当にようやく回復しました。良かった・・
カスタマイズした内容について
主にブログの軽量化を目的とした変更と、前からもうちょっと良くならんかと気になっていた見た目的な部分を変えたりしました
覚えてる限りで変更を加えたのは以下
↓軽量化に関わる感じの変更
・画像と動画の遅延読み込みを追加
・サムネイル画像などの記事を開いた時にすでにある画像は遅延読み込みを解除
・トップページの記事一覧をカード型→リスト型にし画像をリスト型としては大きめに
・ブログ開設当初に入れたけどほとんど使っていなかった文字装飾系のCSSを削除
・動画が大量に貼られていて長かった記事を1つ分割
↓利便性と見た目向上のための変更
・トップへ戻るボタンの見た目をぱっと見で機能がわかるように変更
・内部リンクのリンクカードをCSSとHTMLで作成し追加
・文字装飾(マーカー引くやつ系のあれ)に見出しのような見た目のものを追加
・トップページの記事一覧と内部リンクカードが浮くアニメーションを追加
↓ついでにこの記事を書いた後で変えたところ
・文字、背景とのコントラスト比改善のためにブランドカラー、サブカラーを変更
・はてなブックマークのシェアボタンの色も上記の理由でちょっと変更
・ブログアーカイブを格納式にしてフッター→サイドバーへ移動
・フッターに設置していたおすすめリンク集を撤去
・代わりにリンク集のページを作ってナビゲーションにリンクを追加した
・サイドバーのカテゴリをボタン表示にしてボタンを大きく、余白を少し広くした
・全体的に文字サイズを少し大きく
・目次の項目間の余白を広く
・目次を見やすくするために項目を減らしたり文字数を減らしたりした
・ついでに無駄に<div></div>とかってなってるようなところを直した
・サイドバーについてくる目次をモバイルからは非表示に
・ブログ内の全画像にalt、動画にtitle、記事に検索用メタタグ?の追加
・ブログ全体のフォントを2種類に絞るCSSを追加
・たぶん他にも色々変えたけど覚えてない
ブログ開設当初に適当にいじったまま放置だった部分にだいぶ手を入れました
おかげさまでCSSだのHTMLだの1ミリもわからん的な状態から1ミリくらいは理解出来たかもしれないくらいの成長を遂げました
ほぼグーグル先生おすすめの先人様方の知恵とChatGPTの力によるものです、本当にありがとうございました
以下に特にめんどくさかったことについてピックアップしてもうちょっと詳細に書いていきます
画像の軽量化について
当ブログでは元々画像はJPEGを使っていました
それがどうやら今はWebPとかいう次世代フォーマットがあり、JPEGよりもサイズが軽いんだとか
今のご時世ではJPEGですら重いと言われてしまうなんてちょっと驚きです
WebPの存在は知っていましたが、ブラウザによっては表示されないとかもあるようだったので様子見かなーなんて思って導入を見送っていました
そんな時Bloggerの設定にいつの間にやらこんなものが
すでにONになっていますが、「画像の遅延読み込み」と「WebP 画像の提供」とやらが追加されていました
これらはすでにブログ記事で使われている画像に
画像の遅延読み込みをONにすると「loading="lazy"」
WebP画像の提供をONにすると「-rw」
が付与されるようです
WebP画像の「-rw」とはなんぞやという方はこちらの記事がとても詳しくておすすめなので参考にどうぞ
(外部リンク ふじろじっく様)
>>Bloggerの画像の小技 (2021/10/08: 新仕様 URL
に関して追記しました)
どちらも記事編集画面のHTMLではついていなくても、投稿されたページのソースを表示してみると付与されているのが確認出来ます
このBloggerの設定機能の対象はなぜか投稿記事とページのみで、トップページには今のところ付与されないようであるのが注意点といった感じでしょうか
これはそのうち改善していただけそうな気がしなくもない?
当ブログでは素直に2つともありがたくONにさせていただきました(圧倒的感謝)
尚、画像の遅延読み込みについては記事内の全ての画像に適用されてしまうため、ページを開いた時にすでにあるサムネイルなどの画像まで遅延してしまうのでPageSpeed Insightsで注意されてしまいます
これはすでに表示される画像のタグに「loading="eager"」を書くことで解決出来ました
「loading="eager"」は「loading="lazy"」と逆で、遅延読み込みをせずにすぐに読み込みをさせる属性のようです
自動で付与される「loading="lazy"」よりも書いた「loading="eager"」の方が優先されるようです
簡単に導入できる手段もあるのだろうけど、筆者はわからないので全部のサムネイルと記事開いた時に表示される画像全部にちまちまと「loading="eager"」を書きました
さすがにちょっとめんどくさかった・・
あとは当然かもですが画像のサイズも大きいと重たくなるようなので、トップページをでかでかと画像を並べてその下に記事タイトルを書いていたカード型のタイプから、リスト型に変更
あんまり画像が小さいと寂しいので、画像はちょっと大きめな感じにしてみました
ちょっと余白が多くてすかすかな感じだなーと思わなくもないですが、筆者個人的にはすっきりしてる方が読みやすくて良い気がしているので割りと満足いく感じになっています
YouTubeの埋め込み動画の重さがやばい
画像もなんですがそれより問題だったのが、当ブログでは結構たくさん埋め込んでいるYouTube動画でした
筆者がほとんどPCからしかブログを見ることもなかったため全然今まで意識してませんでした
ところが記事に置いてある埋め込み動画が記事を開いた時に全て読み込まれてしまうため、とんでもない重さになっていたようです
画像同様遅延読み込みが有効とのことなので、埋め込んである動画全て「loading="lazy"」を書き足すことで対応しました

|
| 「iframe」の辺りに書いとけば良いっぽい |
サムネイルほど多くはないとはいえこの作業もなかなか大変でした
遅延読み込みをさせる他にも、動画の埋め込みたい場所に一旦サムネイル画像を置いておいてそれをクリックすると動画を見られるようにするという手法もあるようです
その場合クリックする手間は発生するものの用事のない動画を表示しても画像しか読み込まれないため効果はとても高そうです
しかし導入がなかなか難しそうだったので今回は断念し、遅延読み込みでの対応にしてみました
あとは動画複数貼ってあるページでは動画の置いてある場所を離したり、必要な人が少ないかなといった動画の埋め込みをやめてリンクだけにしたりしました
それと動画がいっぱい貼ってあって長かった記事を1つ分割して対応してみました
このブログ内の記事でも上位の記事の「紅蓮極蛮神ソロ・ペア攻略」があったのですが、動画がなんと13個も貼られていました
元々長すぎるなと思ってはいたのでいい機会と思いソロとペアで記事を分割。さらに一部リンクのみにしたことでソロ記事は動画4、ペア記事は動画7になりました
それでも多すぎるのだけど、必要だと思って貼ってあるので現状はやむを得ず・・今後の記事の作り方には活かしていきたいなと思いました
調子に乗って見た目的なカスタマイズもやってみた
前からずっと気になってた色々をついでに頑張って導入してみました
機能が一目でちゃんとわかるTOPに戻るボタン、見出しのように見えるけど見出しじゃない文字装飾css
そしてずっとずっとやりたかった内部リンクカード!
見出しじゃない文字装飾については目次前にちょっと目立つようにしたい関連記事とかを以前はh4の準見出しで代用していたのですが、見出しの順番がおかしいぞと注意を受けていましたが、それをばっちり解消しました(デザインはもうちょっと凝りたい気もする)
そしてなんといっても内部リンクカード
ワードプレスなら当たり前に実装されている(らしい)リンクカードですが、Bloggerにはないのです
とはいえやり方はいろいろあるっぽく、調べたら結構色々出てきました
ブログカードジェネレーターという生成ツールのようなものを公開してくださってる方がいるのでそれを利用させていただいたり、javascriptなりで作ったり出来るようです
筆者の今回導入したのはcssとhtmlだけで作ったものです
とてもたくさんのサイト様とChatGPTのおかげで導入出来ました
cssとhtmlはたぶん半端な出来だろうとは思われるので公開は差し控えさせていただきたいと思いますが・・もし気になる方おられたらコメントいただければ考えます
cssとhtmlのみで作る場合、リンクカードを作るのにいちいち用意した下地の書式にサムネ画像URL(サイズ指定とWebP変換とトリミングのパラメータも加える)、リンク先URL、記事タイトルを書かなくてはいけないので大変面倒です
そこで下書き状態でリンクカードを並べたページを作成しました
ここでリンクが必要になった時にちょっくらコピペしてきて使おうって寸法です
これによりリンクカードを用意するのがすーぱーめんどくさいからちょっとめんどくさいくらいまでにレベルダウンした気がします
まとめ
約一ヶ月間のブログカスタマイズ奮闘記についてお届けしてみました
埋め込み動画とかは多いし広告もそれなりに置いてあるので結局あんまり軽くはなってませんが、出来るだけのことはやったのとデザインを久々に変えて大満足でした
尚、まだまだ奮闘は続きそうな模様です
しょうもないオチで申し訳ない限りです。ここまで読んでくださった方ありがとうございました。











コメントを投稿
別ページに移動します